Frustrated that your ecommerce website isn’t converting like you know it could? You’ve invested time, energy, and creativity, but sales just aren’t reaching their full potential. Fear not! There’s a secret weapon hiding in plain sight, a tool that can help you refine your website, understand your customers better, and ultimately, boost your bottom line. It’s called A/B testing, and it’s surprisingly simple to implement. In this guide, we’ll break down A/B testing into clear, actionable steps, showing you exactly how to leverage its power to transform your ecommerce website into a sales juggernaut.
Hold on, you might be thinking, “Isn’t A/B testing some arcane science reserved for tech wizards?” Fear not, fellow ecommerce entrepreneur! A/B testing is, at its core, surprisingly simple. In fact, it’s a practical and effective way to fine-tune your website, improve user experience, and ultimately, watch your sales soar.
So, what exactly is A/B testing?
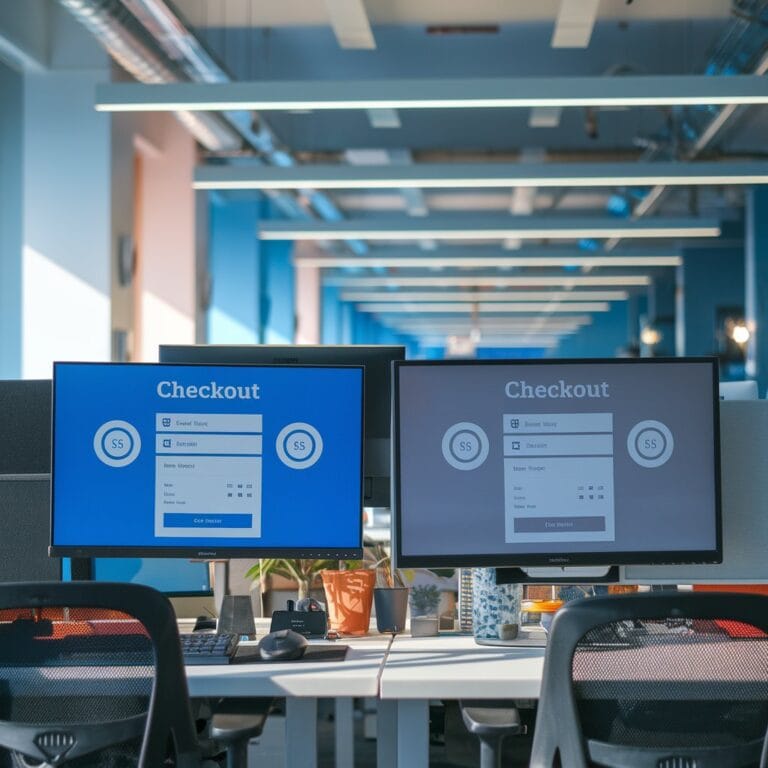
Imagine you have two versions of your website homepage – let’s call them Version A and Version B. Version A might have a prominent red “Shop Now” button, while Version B features a calmer blue button. Through A/B testing, you show Version A to one group of website visitors and Version B to another. Then, you track which version leads to more desired actions, such as adding products to carts or completing purchases.
Why bother with A/B testing you ask? Here’s the thing: even the subtlest tweaks to your website can have a surprisingly big impact on how customers behave. You might be surprised to learn that a simple change in button colour, like the example above, could increase click-through rates by a significant margin.
Ready to dive into the world of A/B testing? Let’s break down the process into manageable steps:
1. Identify the Opportunity:
Think about areas of your website you’d like to improve. Do you want to encourage more visitors to browse your product categories? Perhaps streamline the checkout process to reduce cart abandonment? Clearly define your goal.
2. Formulate a Hypothesis:
Based on your chosen area, what specific change do you think might yield better results? For example, you might hypothesize that offering free shipping on orders above a certain amount will increase conversions.
3. Craft Variations:
Here’s where you get creative! Develop two or more versions of your website element you’re testing. Ensure the versions are identical except for the specific element you’re modifying. Remember, we want to isolate the impact of that single change.
4. Randomize, Randomize, Randomize!
It’s crucial to ensure a fair test. A/B testing tools can randomly assign visitors to either Version A or Version B, guaranteeing a statistically sound experiment.
5. Gather Valuable Data:
This is where the magic happens! Track how visitors interact with each version of your website. Key metrics include click-through rates, bounce rates (visitors who leave after just one page), time spent on the site, and, of course, completed purchases.
6. Analyze and Implement:
Once you’ve collected sufficient data (ideally over a few weeks with a large enough sample size), analyze the results. Did Version B with the blue button outperform Version A? If so, it’s time to implement that change across your website with confidence!
Remember, A/B testing is an ongoing process. Don’t be afraid to experiment with different elements and keep iterating based on your findings. You might just discover a hidden gem – a seemingly minor tweak that unlocks a significant boost in sales.
Bonus Tip: Share your learnings! The ecommerce community thrives on collaboration. If you stumble upon a winning A/B test result, share it in online forums or industry groups. After all, a rising tide lifts all boats!
Now you’re equipped with the knowledge to conquer the world of A/B testing! Embrace the power of experimentation, and watch your ecommerce website blossom into a sales-generating powerhouse. Happy testing!